Indigo.Design App Builder 소개

오늘 Indigo.Design App Builder의 출시 소식을 전하게 되서 상당히 기쁩니다. Indigo.Design App Builder는 웹용 비즈니스 앱을 빠르게 디자인하고 개발할 수 있도록 지원하는 새로운 툴입니다.
App Builder가 무엇인가요?
저희 Infragistics가 App Builder를 통해 이루고 싶은 목표는 한 가지입니다. 바로 개발자 여러분들이 고품질의 제품을 더 빨리 개발할 수 있도록 돕는 것입니다. 가트너 리서치 측에서 앱 개발 시간의 60% 이상이 UI에 소요된다고 말한 적이 있습니다. 문제는 가트너 리서치 측에서 제공한 통계가 몇 년 전 자료라는 것입니다. 오늘날은 더 많은 시간이 UI에 소요됩니니다. 데스크톱 개발자 툴 시장을 선도하는 저희 Infragistics는 여러 개발자 분들과 개발 팀이 웹으로 전환하는데 어려움을 겪고 있는 중이라는 결과를 도출해낼 수 있었습니다. 개발자들이 어려움에 직면하게 되는 원인들은 다음과 같습니다.
· Angular, React, Blazor와 같은 최신 프레임워크를 대상으로 하는 비즈니스 앱을 개발할 수 있게 돕는 WYSIWYG 로우 코드 앱 빌더 툴이 존재하지 않습니다.
· 웹의 레이아웃이 복잡하고 Visual Studio와 같은 데스크톱 개발 툴에서 작업하기 어렵습니다.
· CSS가 복잡합니다. - TypeScript, HTML과 함께 엔지니어들이 익혀야 하는 또 다른 컴퓨터 언어입니다.
그리고 디지털 제품을 개발할 때 생기는 가장 심각한 문제는 다음과 같습니다:
· 디자인 팀에서 디자인을 실제 코드와 실제 앱으로 변환하기가 어렵습니다. 핸드오프를 개발하기 위해 엄청난 시간(돈)과 노력이 낭비됩니다.
Indigo Design의 App Builder 소프트웨어를 사용하면 앞서 언급한 문제 사항들을 해결할 수 있습니다. 생산성이 향상되고, 완벽한 협업 플랫폼 개발할 수 있으며, 코드를 넣기 전에 미리 디자인할 수 있습니다. 웹 앱을 디자인하는 것은 매우 생산적이고 즐거운 경험이 될 수 있습니다. 더 이상 헛된 시간을 낭비하면서 스트레스를 받으실 필요가 없습니다.
앱 빌더 툴: 문제 상황을 해결하는 Indigo.Design 웹 앱 빌더
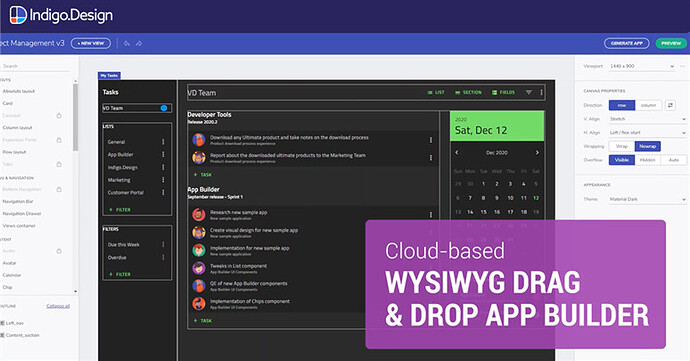
Indigo.Design App Builder는 디자인/개발 팀이 비즈니스 애플리케이션을 신속하게 구축할 수 있도록 지원하는 로우 코드/클라우드 기반 WYSIWG 드래그 앤 드롭 툴입니다. Adobe XD, Sketch & Figma와 같은 디자인 툴과 호환되는 디자인 시스템을 바탕으로 UI 컨트롤, 수많은 테마 옵션, 표준 기반 코드 출력을 갖추고 있으므로 Indigo.Design App Builder로 제작할 수 있는 제품에는 그 한계가 없습니다.
지금 바로 App Builder를 사용하여 다음과 같은 작업을 수행할 수 있습니다:
· Angular UI 컴포넌트용 Ignite (React, Web Components, Blazor)를 사용하여 단일 페이지 애플리케이션(SPA)을 간단하게 생성
· 생성된 애플리케이션 디자인 미리보기
· 애플리케이션 코드 생성 - 실시간 미리 보기/전체 애플리케이션 다운로드
다음은 App Builder 소프트웨어의 공용 체험판의 기본적인 작동 절차입니다.
1단계: 단일 페이지 디자인 위해 App Builder로 드래그 앤 드롭
웹 앱 빌더 WYSIWYG에서 앱을 디자인합니다. 툴박스의 컨트롤을 사용하여 앱으로 드래그 앤 드롭합니다. Visual Studio, Sketch에서처럼 컨트롤의 모양과 동작을 완벽하게 제어할 수 있는 툴박스의 모든 항목을 포함한 속성 편집기가 포함되어 있습니다. 이미 많은 컨트롤을 갖추었지만 그럼에도 매달 새로운 컨트롤들이 추가되고 있습니다. 이로써 Ignite UI Angle, React, Web Components, Blazor 제품의 모든 컨트롤이 Toolbox에 갖출 수 있게 됩니다. 또한 오픈 포맷이기 때문에 누락된 항목이 있는 경우 원하는 컨트롤을 언제든지 추가할 수 있습니다!
2단계: Pixel-Perfect 즉석 실시간 미리보기
Preview(미리보기) 버튼을 클릭하기만 하면 바로 결과물을 확인 수 있습니다. Stackblitz가 컴파일될 때까지 기다릴 필요가 없습니다! 브라우저에 즉시 앱 환경을 제공하기 때문에 다운로드하거나 컴파일 등을 통해 어떤 것이 어떻게 보일지 세세하게 체크할 필요가 없습니다. 모든 내비게이션/경로도 포함되었으므로 화면을 만들고 컴포넌트를 연결하면 실제 탐색 경로를 생성합니다. 즉석 실시간 미리보기에서는 보고 느끼고 탐색하는 등의 경험을 할 수도 있습니다. 또한 ‘코드 보기(Code View)’ 스위치를 클릭하여 HTML, TypeScript, CSS의 즉시 미리보기를 라이브 미리보기로 표시할 수 있습니다. HTML, TypeScript, CSS를 사용하여 핵심 콘텐트를 편집할 수 있는 실제 코드를 꼭 확인해보세요!
3단계: Zip에서 앱 다운로드하기!
디자인을 코딩하기 위한 마지막 단계는 모든 소스코드와 앱을 실행하는데 필요한 프로젝트 파일이 포함 된 zip 파일을 다운로드하는 것입니다. 앱을 다운로드하고 npm install 명령을 실행하여 종속성(dependencies)을 설치한 다음 npm을 시작하기만 하면 됩니다.
훨씬 더 많은 것들이 있습니다.
지금까지 기본적인 작업 과정을 살펴보았습니다. 현재 App Builder의 체험판에서는 다음과 같은 작업을 수행할 수 있습니다.
· 30개 이상의 UI 컨트롤을 갖춘 완전한 WYSIWG 앱 설계
· Material, Bootstrap, Fluent, 사용자 정의 테마, 타이포그래피
· 속성 편집기가 있는 UI 컨트롤 라이브러리
· 상대적인, 절대적인, 고정, 고정 위치를 사용한 레이아웃
· 전체 Angular 프로젝트 다운로드
· 인스턴트 앱 미리보기 및 코드 미리 보기
· 샘플 앱 및 시작 라이브러리
각 기능에 대한 세부 정보가 궁금하시다면 아래 게시물을 참조하세요.